Nuxt 2 Static Improvements
With Nuxt version 2.13, the full-static mode has been introduced. In addition, a new command nuxt export was added to pre-render your pages without triggering a webpack build with the goal to separate the rendering and build process. The only issue was that most Nuxt users weren't able to unleash the full potential of the separation... until now.
Introduction
With Nuxt version 2.13, the full-static mode has been introduced. In addition, a new command nuxt export was added to pre-render your pages without triggering a webpack build with the goal to separate the rendering and build process. The only issue was that most Nuxt users weren't able to unleash the full potential of the separation... until now.
- Introduction
- Faster Static Deployments
- Generate time: cache vs full webpack build
- Using in your projects
- How it works
- What to do next
Faster Static Deployments
With v2.14, nuxt generate will automagically skip webpack build step when no code has been changed and use the previous build using cache. This will help to drastically improve static deployments time by avoiding unnecessary builds which is usually the most time-consuming part of generation process. Cache support is platform-agnostic and works on Netlify, Vercel, or any other CI/CD setup that is caching node_modules.

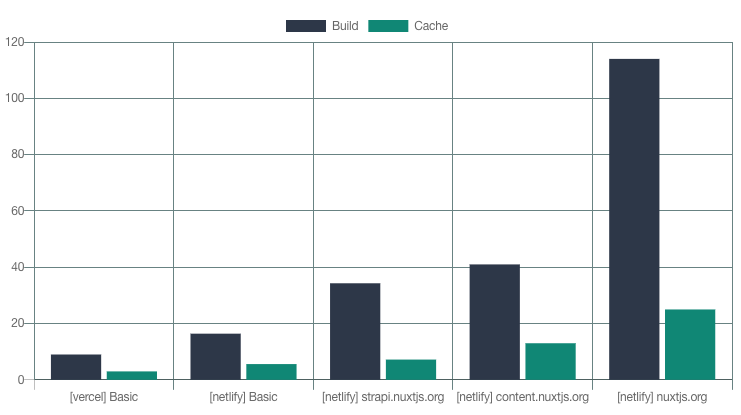
Generate time: cache vs full webpack build
See the comparison in seconds between two nuxt generate:
Buildis when a webpack build is requiredCacheis only when the content has changed (webpack build skipped)

The static site generation of our projects on content changes are now ~3.6x times faster 🚀
Project links: Basic, Strapi Module Docs, Content Module Docs and Nuxt 2 Docs.
Using in your projects
- Update
nuxtto the latest minor version, which is v2.14.
yarn upgrade nuxt- Ensure
targetisstaticinside yournuxt.config
export default {
target: 'static'
// ...
}nuxt generate will behave as before to avoid breaking changes and provide legacy compatibility if you keep target: ‘server’ or don't specify target.
- That’s it 🙌
Now, the nuxt generate command will build the project only if necessary, which is the case when files inside the project have been changed. It will always re-render your routes to static HTML files, like nuxt export is doing already.
Now you only have to change your build command back from nuxt build && nuxt export to nuxt generate on the platform you are using. If you are using a CI, ensure that you are properly caching node_modules.
Excluding Files from Cache
By default, nuxt ignores these directories so if any change happens inside them, build will not be triggered:
- Build directory (
.nuxt/) - Static directory (
static/) - Generate dist (
dist/) node_modulesREADME.md- Hidden dotfiles (like
.npmrc)
You can add more patterns using generate.cache.ignore option in nuxt.config:
export default {
generate: {
cache: {
ignore: [
// When something changed in the docs folder, do not re-build via webpack
'docs'
]
}
}
}It is also possible to use a function for ignore option to override default ignore entries.
Module Authors
What if you are developing a nuxt module that is working with files that should not trigger a rebuild? The best example is for @nuxt/content module that reads markdown files from the repository. In this case, these files are used within a runtime module, which is the case when using @nuxt/content, the module itself can tell nuxt to ignore these files for you already so you don't have to do anything! Module authors can use the new generate:cache:ignore hook to do so:
nuxt.hook('generate:cache:ignore', ignore => ignore.push('content'))How it works
When using the new nuxt generate with static target, a snapshot including checksum of non-ignored project files as well as nuxt version and some other configuration will be written .nuxt/build.json. In addition, we also move the build directory to node_modules/.cache/nuxt. Because node_modules is cached by all major platforms (Netlify, Vercel, ...) and common CI/CD scripts, this solution works out of the box without additional configuration.
When nuxt generate is called subsequently, it will again create a checksum based on your project files and then compare it to the existing one inside node_modules/.cache/nuxt/build.json.
If they match, it means that nothing is changed that needs rebuild so we can directly start rendering pages.
If a mismatch is detected, it means that a full rebuild would be necessary. You can also see what file caused rebuild by checking console logs. After the build, nuxt generate will save the new checksum inside .nuxt/build.json. You can check full implementation here.
Back to old school commands
With Nuxt v2.13, we introduced nuxt export and nuxt serve specially designed for the static target. With Nuxt v2.14, they are deprecated as nuxt generate and nuxt start is smart to detect the target and build when necessary.
Server target:
nuxt dev= development servernuxt build= build your application for productionnuxt start= start the production server (use it for Node.js hosting like Heroku, Digital Ocean, etc)
Static target:
nuxt dev= development servernuxt generate= build if needed and statically export todist/nuxt start= serve thedist/directory like your static hosting would do (Netlify, Vercel, Surge, etc), great for testing before deploying
What to do next
- Upgrade your project to nuxt@2.14.0
- Use
nuxt generateinstead ofnuxt export - Use
nuxt startinstead ofnuxt serve - Enjoy fast deployments 🤙


